07.
Micro interacciones
Estan en todos lados. Cada vez que das like a algo en facebook o deslizas el dedo por tu pantalla en apps moviles, estas viendo estas «micro interacciones», y funcionan a la perfección, considerando que la meta es interactuar con el usuario y garantizar una experiencia de usuario dinámica.
Elementos que se vuelven liquidos, botones que pueden convertirse en algo más y superficies que se convierten en escenarios animados al momento de usarlas.
Aseguramos que estas también gobernarán las tendencias de diseño del 2018.
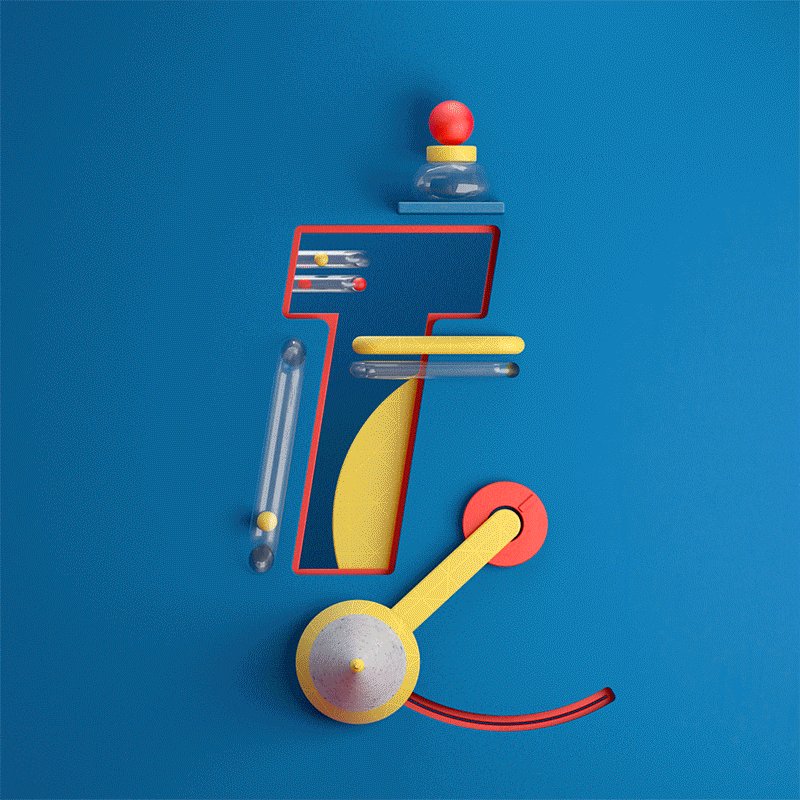
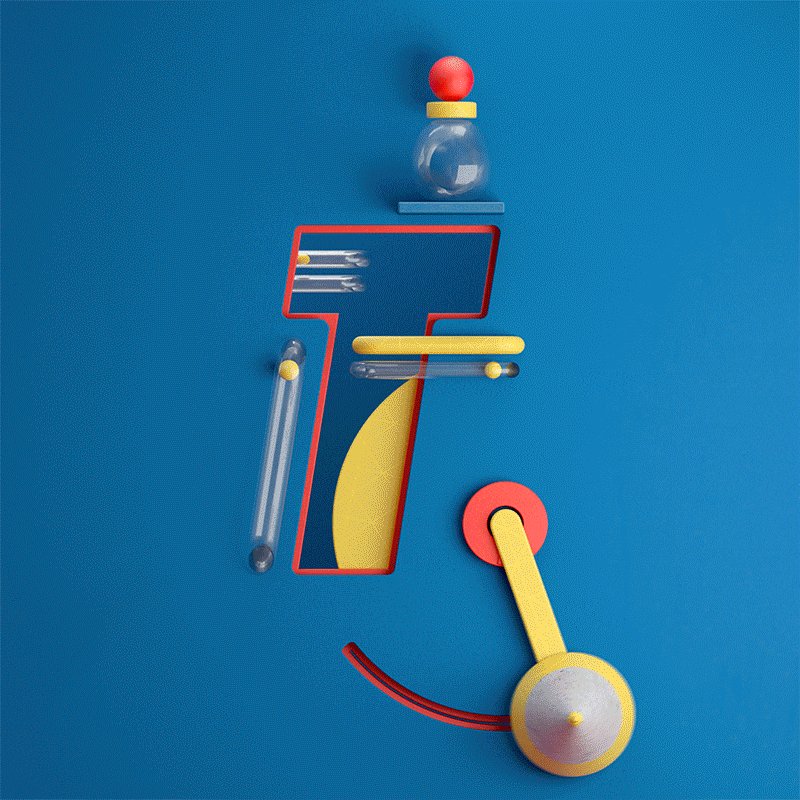
Autor: Johny vino™Proyecto: Project: My idea | An incident in front of you! | Playlist – Radial Interaction
Autor: Johny vino™Proyecto: Project: My idea | An incident in front of you! | Playlist – Radial Interaction
Autor: Johny vino™Proyecto: Project: My idea | An incident in front of you! | Playlist – Radial Interaction
Autor: Kevin Yang | Alim MaasogluProyecto: Project: Brewskies v2 | Gesichtspunkt
08.
Animaciones integradas
Sutil pero constante, el movimiento de animaciones integradas nunca es invasivo pero persistentemente guia a los usuarios a travez de su experiencia de navegación, incluso manteniendolos ocupados mientras la pagina aún está cargando, o interactuando con elementos y acciones dentro de la página, por ejemplo haciendo Scroll o enfocando en cierta sección.
La presencia de personajes puede ayudar a encontrar caracteristicas con las que identificarse, mejorando la interacción con el sitio web y construyendo una pauta para que la narrativa del sitio sea seguida.
Autor: INTURN
Proyecto: inturn website
09.
Degradados extremadamente brillantes
Algunas veces vuelven; rechazados durante casi 10 años y sustituidos por el diseño flat, los degradados estan viendo su segunda era de gloria empezando con gigantes como Spotify e Instagram quienes los trajeron de vuelta alla por el 2015. Los «degradados 2.0» son menos desaliñados que sus predecesores; los colores estan bien caracterizados para crear un efecto duo tono.
Más una mejora al diseño flat que dominaba las tendencias, los degradados estan ahora convirtiendose en sinonimo de frescura, genialidad y digitalización.
Autor: Leo NatsumeProyecto: Nike Free Design
10.
·3D semi realista
El 3D es siempre una explosión gráfica y también en el 2018 liderarán una buena porción de las tendencias de diseño. su poder es jugar con la ficción y la realidad de una manera tan sutil que algunas veces es imposible encontrar la diferencia; «¿es una foto o un render?», los limites son cada vez más delgados.
Autor: Peter Tarka | Berd ., Lukas Vojir, mark haley, Oliver Harris, Jeff Thomson, Fred Huergo, James OwenProyecto: Personal Collection | Air Max ’17
Autor: Jordi Pagès
Proyecto:
NIKE iD
11.
Elementos 3D metalicos y solidos
Como l juego entre realidad y ficción se pone más arduo, lo arduo se pone en marcha y el 3D desafia las tendencias de diseño con un juego de importancias. Cuando lo orgánico e inorgánico se encuentran, el diseño transmorma sombras y colores en solidos, efectos metalicos que literalmente se vierten sobre objetos y productos. El efecto es tan concreto que querrás tocar y sentir esa liquida, fría y suave superficie y será casi imposible creer que solo estan dentro de la pantalla.
Autor: Daniel Aristizábal | Carlos García, Daniel AristizábalProyecto: Black & Gold | Blindness
12.
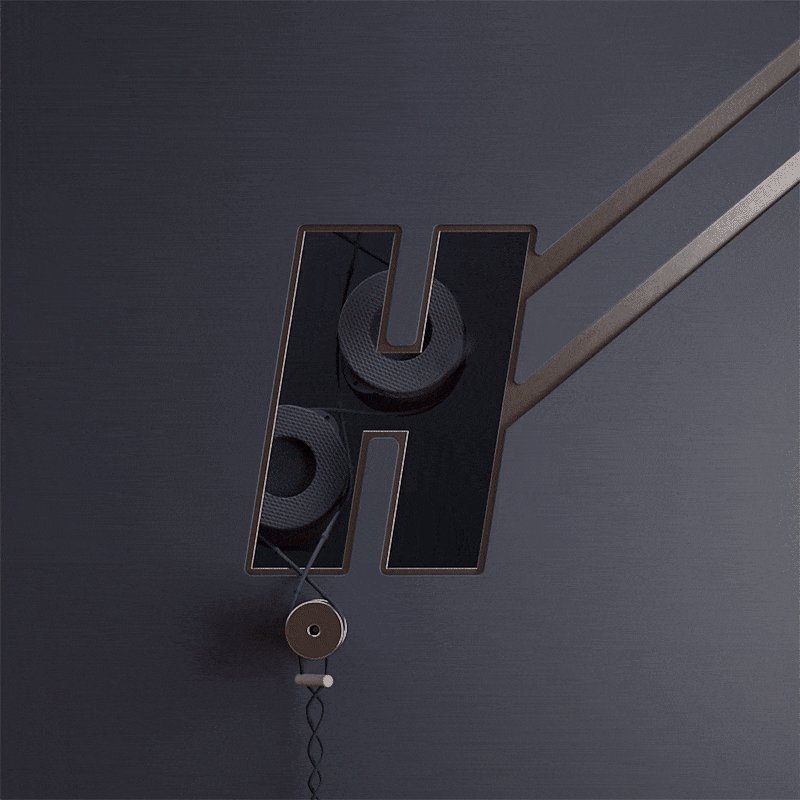
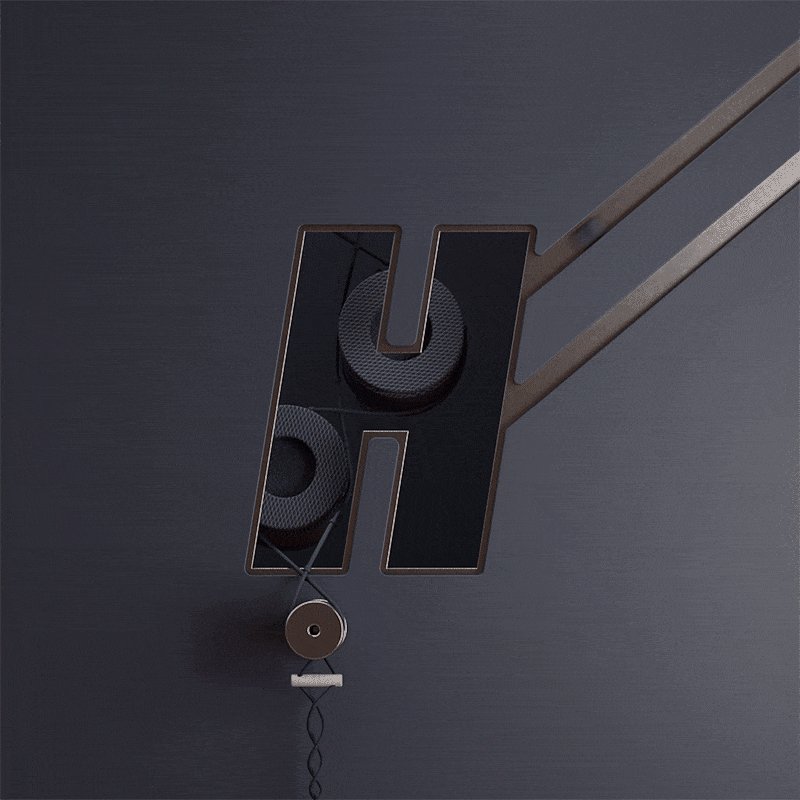
Diseño 3D a un solo color
¿Qué ocurre cuando el 3D juega aun más y da nacimiento a fondos de objetos con el mismo color? usando un color 3D, tanto conectado como desconectado, permite al diseñador dar un guiño a la audiencia con efectos de profundidad y sombras.
A pesar de la falta de contraste, el efecto es suave y lleno de volumen, mientras que vemos el producto como si saliera de la pared, un tipo de magia que será muy visto alrededor de todo el 2018.
Autor: Hugo AranhaProyecto: Magrela Popcorn | Amazonia Beverages
fuente: behance